Instagram landing pages are becoming more and more common as the popularity of the platform for business use grows. Instagram offers a single URL field to users who want to share their website with their followers on the main profile description. And what’s been a peeve of mine is that you can’t share links within the posts themselves!
As a casual user, you don’t really need to have multiple links available in the URL field, but as a business owner, you may want the ability to direct your followers to several different pages of your website.
That’s where an Instagram landing page comes in handy. This one link can direct your followers to multiple destinations of your choosing.
How to Build a Free Instagram Landing Page
While there are some free or paid landing page services and apps, such as Linktree, if you have a website or blog, you can create a FREE Instagram landing page using your desired Content Management System (CMS).
In this post particularly, we will be using WordPress. It’s the most widely used CMS and making a landing page will take minutes of your time.
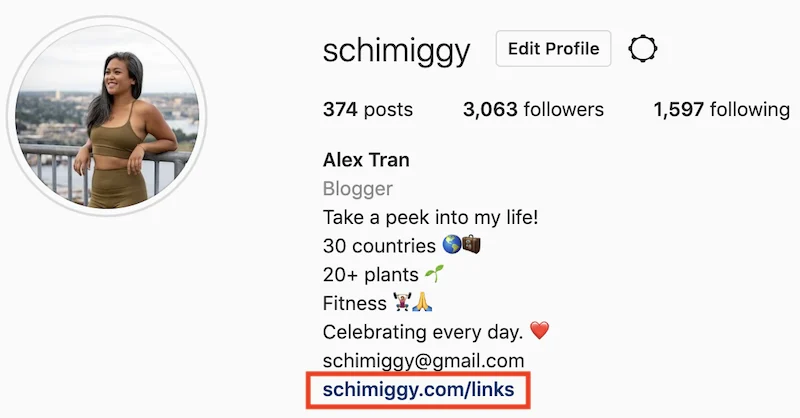
You can see an example of my Instagram landing page here: Instagram

Let’s go over the steps to building your landing page in WordPress.
Start by going to Pages > Add New.
Give your Page a title like “Coupon Codes” and a simple slug like “Coupon-Codes” or “Links.”
My link reads like this: https://alexgoesglobal.com/links
Above the text editor, click Text to access the HTML version of your page.
Now, copy and paste the following code into your text editor:
|
1
2 3 4 5 |
<a href=“URL” style=“border-bottom: none;”><button style=“background: #eee; color: #000; border: 1px solid #000; font-weight: bold; width: 100%;”>LINKTEXT</button></a> <a href=“URL” style=“border-bottom: none;”><button style=“background: #eee; color: #000; border: 1px solid #000; font-weight: bold; width: 100%;”>LINKTEXT</button></a> <a href=“URL” style=“border-bottom: none;”><button style=“background: #eee; color: #000; border: 1px solid #000; font-weight: bold; width: 100%;”>LINKTEXT</button></a> |
Each line is equivalent to one link on your page. You can add as many or as few as you like! Once you have the proper amount, you’ll need to edit the URL and the text that will appear to your readers.
To add your first URL, edit the area marked URL between the quotes.
To add the corresponding Link Text, edit the area marked LINKTEXT in between the brackets (> and <). You can write in this space as you normally would.
Do this for each link you need.
Once you’re done, click Publish, and you’ve got yourself a free Instagram landing page. Add this link to your Instagram bio and you’re set!
Every time you publish a new post on Instagram, you can refer readers to check your bio link to access new links and blog updates.
WHat Links Should I include on my Instagram Landing Page?
You might be wondering what types of links are useful to include on your landing page.
Here is content that we recommend live on a landing page:
- Latest blog posts (featuring 2-3 is a great number)
- E-mail subscription page
- About page
- Contact page
- Coupon Codes and Top Performing Affiliate Links
- Portfolio
Final Thoughts
I hope this post helped you improve your Instagram marketing. A landing page can be a conversion goldmine for many bloggers and influencers.
Please sign up for our weekly mailing list below for more blog marketing tips and how to earn money online.
Thank you for visiting today! If you found this encouraging or informative, please connect with us on Instagram or TikTok. Sign up for our monthly newsletter for updates and more. We promise we won't spam you! Feel free to unsubscribe anytime. If you're a brand and want to work with us, please visit this page to get in touch.